O projektach słów kilka…
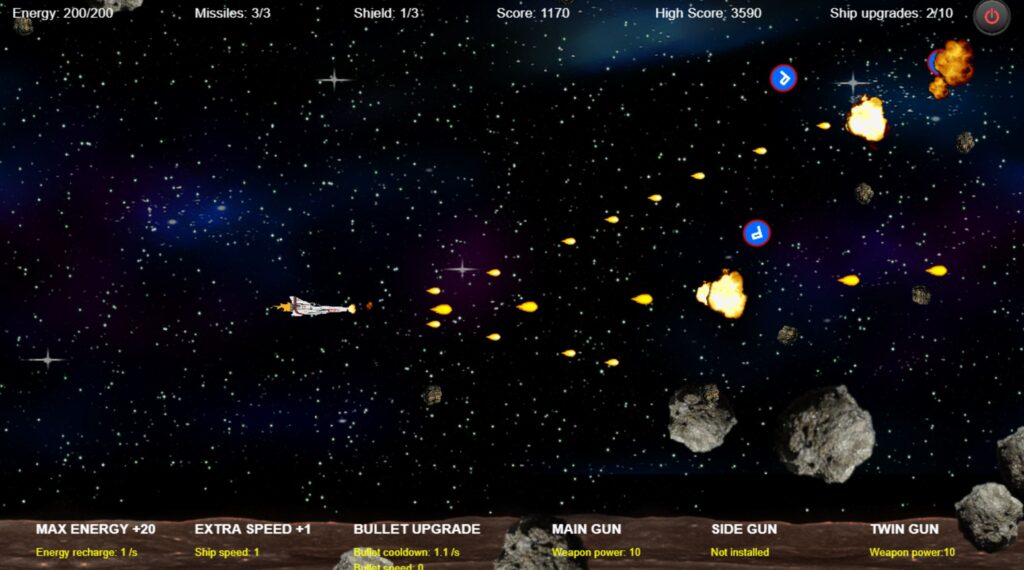
Project X2
Inspirowana grą z Amigi Project X moja wariacja na jej temat zrobiony we frameworku Phaser2
Klaki Story
Inspirowana grą z Amigi Super Frog moja wizja w Unity 🙂 Również dostępna przez przeglądarkę lub na tel z Androidem
White Wolf: Untold Stories
Ponieważ apetyt rośnie w miarę jedzenie więc kolejnym krokiem
było przeniesienie mojej gry z C++ na HTML5,JS,CSS i JQ. Również za pomocą Cordovy przeniosłem projekt na urządzenia mobilne. Jest dostępna także w Google Play
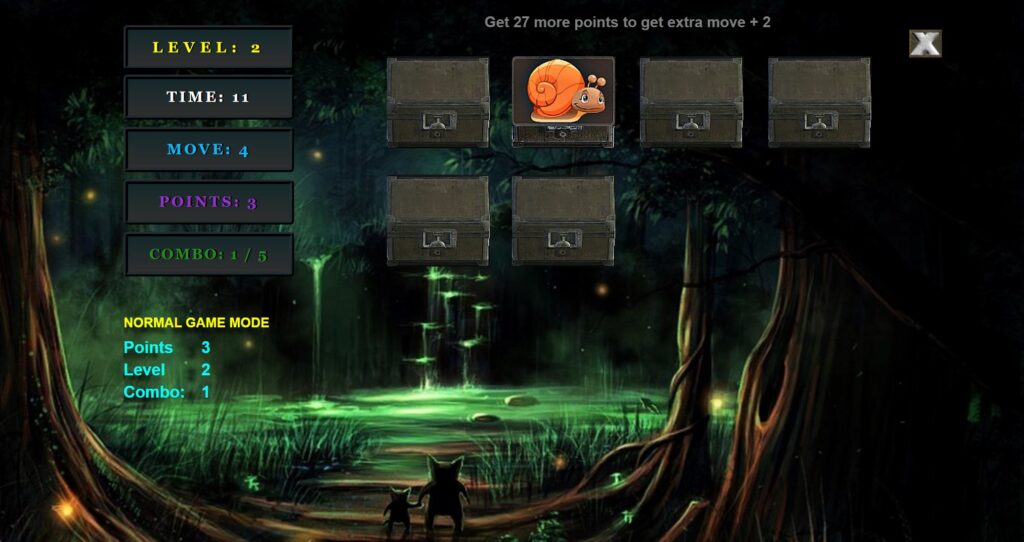
Memory Madness
Wraz z nauką HTML5 zacząłem uczyć się również JS, CSS i JQ
Na efekty nie trzeba było czekać zbyt długo – tworzyłem jednocześnie kolejny projekt.
Gra „pamięciówka” napisana z myślą o mojej córce.
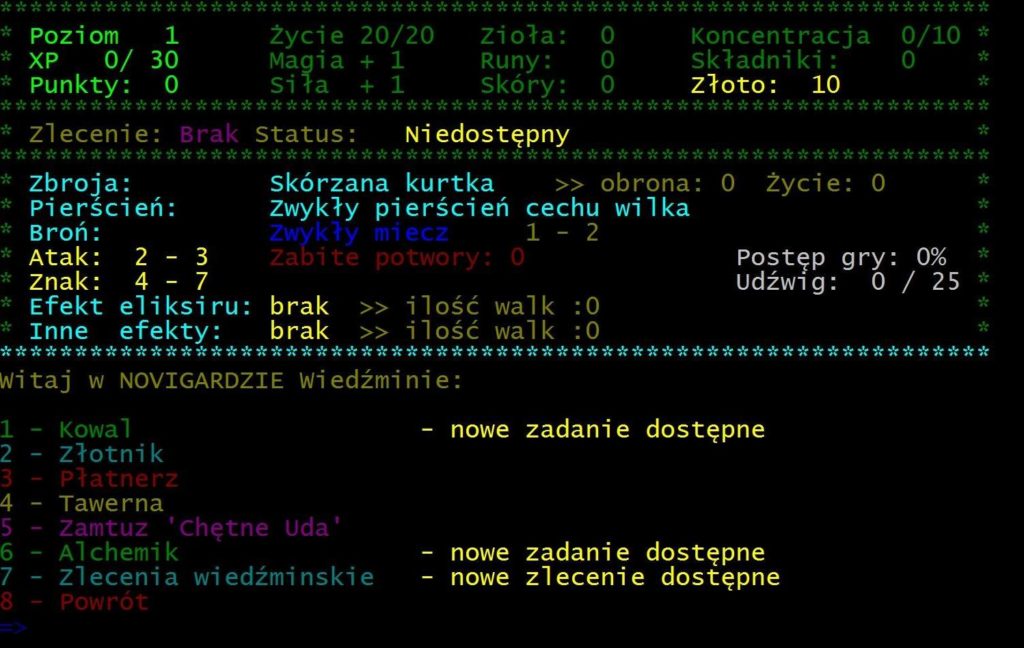
White Wolf C++
Moja pierwsza gra tekstowa napisana w C++ przy użyciu CodeBlocks i biblioteki SDL2
3 tygodnie zajęła mi nauka C++ od podstaw wraz z napisaniem tego kodu.
Chwilę póżniej zabrałem się za HTML5 wynikiem czego powstała również strona
poświęcona owemu projektowi.
Od tego momentu zaczęła się moja przygoda z kodem na poważnie.
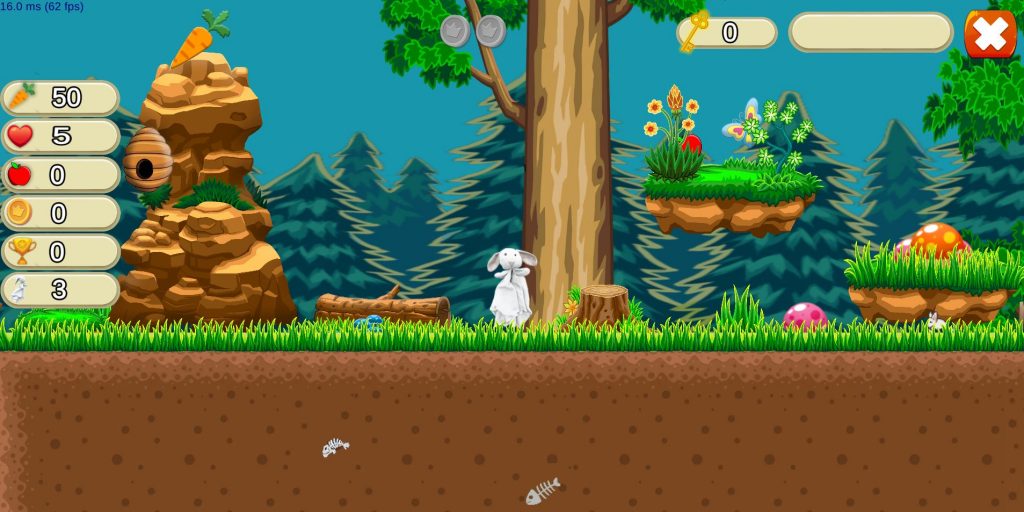
Bunny World
W międzyczasie trafiłem na ciekawy HTML5 framwork Phaser
Poświęciłem mu chwilę tworząc prostą grę dla dzieci.
Potraktowałem to bardziej jako ciekawostkę, ale możliwe, że kiedyś do niego wrócę.